Shaping component and style updates in Figma
I was a product design intern on the Design Systems team at Figma, which was responsible for Figma's design systems features, like libraries, components, and styles.
Collaborators
Design mentor Engineer Product manager
Duration
Oct - Dec 2021 (3 months)
Released
Jan 2023

Designers are hesitant to update components and styles.
Consumers—people who use components—don’t know how the updates will affect their files, so they usually dismiss update notifications.

The often-ignored component updates notification
Putting off new updates results in outdated files, which can hinder communication with cross-functional teams. We want to encourage designers to update their components so that their files stay up-to-date and there are fewer discrepancies between collaborators’ work.
How might we give consumers more control & clarity in the component updating process?
Consumers are reluctant to update because of the lack of control and clarity in the updating process.
1 / Lack of control
A component update affects all of its instances in a file. Similarly, a style update affects all of its applications. A consumer may not want to update all instances of a component in a file, which makes them avoid updating.
2 / Lack of clarity
It is unclear if the update will break designs. Consumers avoid updating to ensure that their files aren’t negatively affected.
I focused on two new features: individual updates and visual diffs.
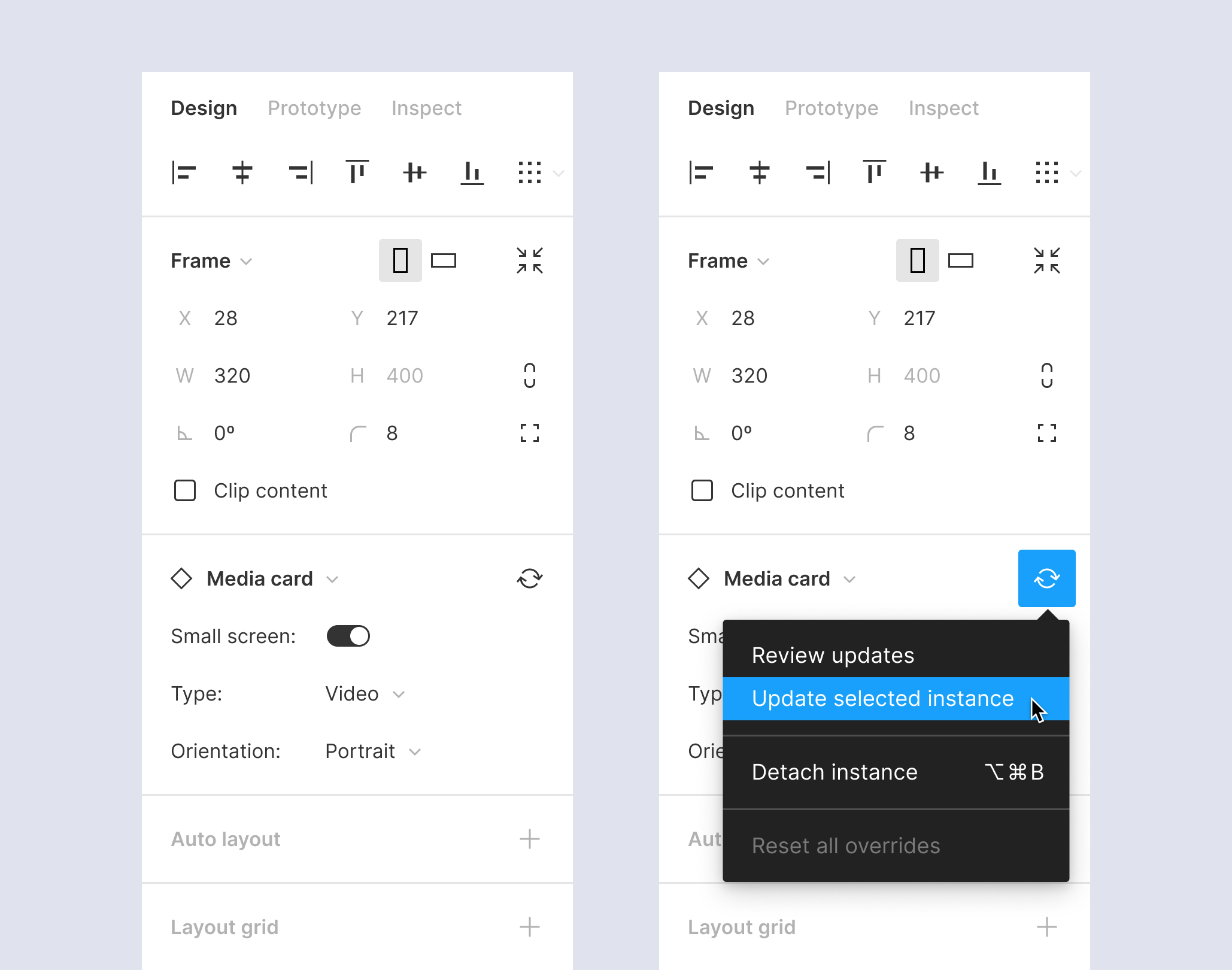
1 / Individual updates
Individual updates give consumers more control by letting them update specific instances in a file.

Ability to update individual instance in the right sidebar

Details for individual updates
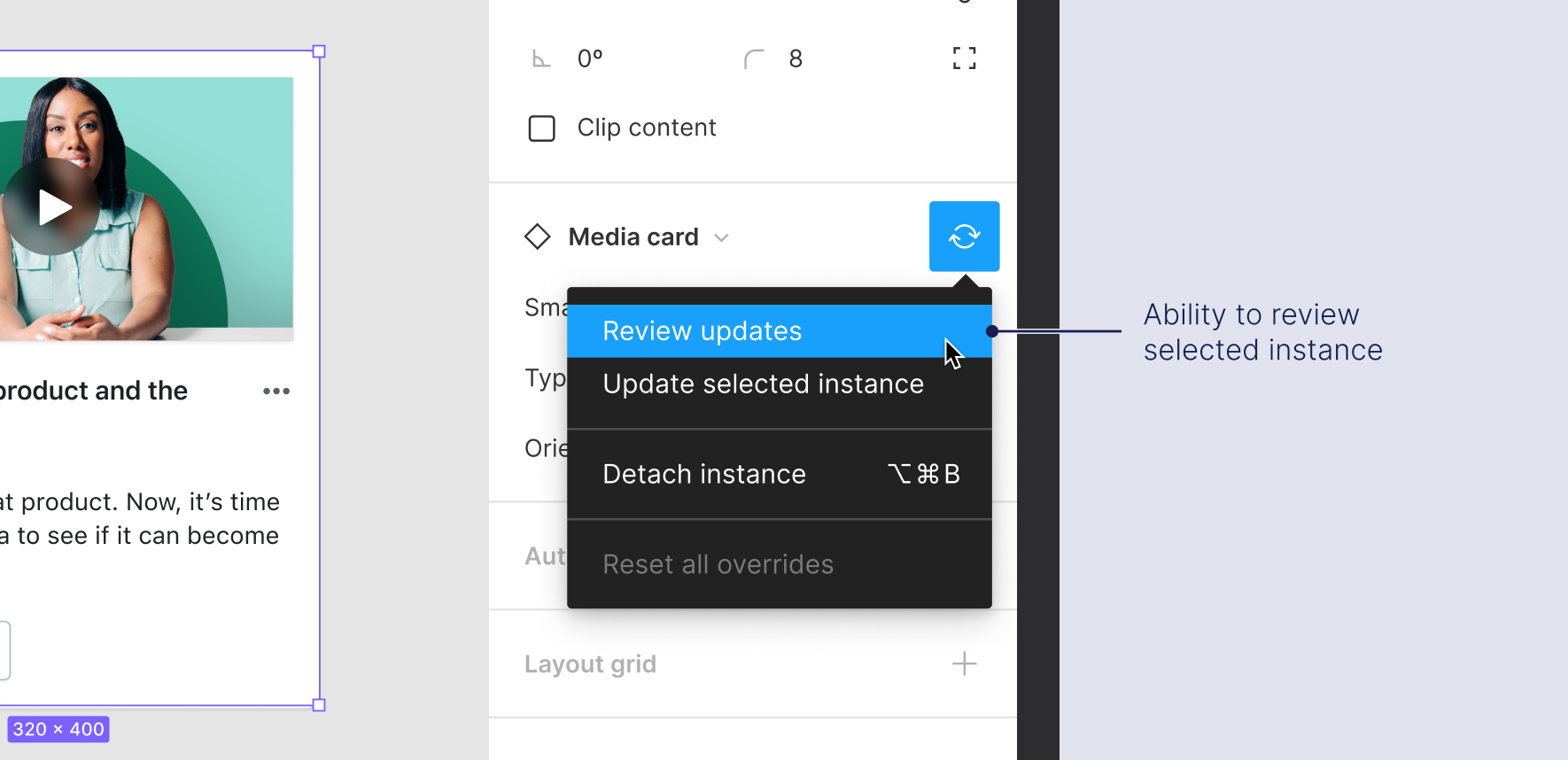
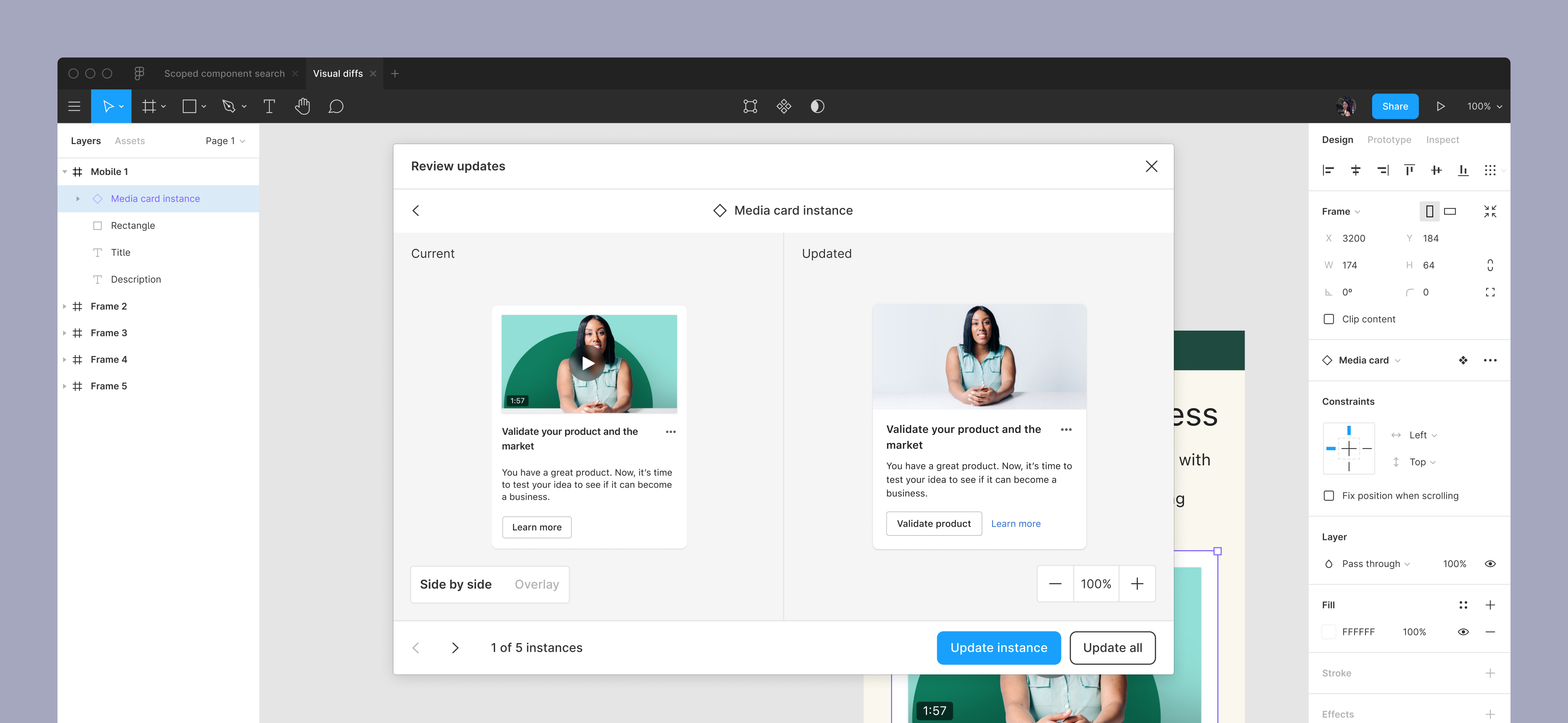
2 / Visual diffs
Visual diffs add clarity to the updating process, making it clearer how the component or style will look before and after an update.

Ability to see visual diffs for specific instances

Visual diff — component update

Visual diff — style update
Simplifying complexity
Weaving a complex workflow into Figma's compact structure was tricky. This project challenged me to simplify my designs to fit seamlessly with the rest of the product.
Opinionated design
With so many design options and split feedback, it was sometimes difficult to pick one direction to go forward with. Defining a precise design goal with the business and users in mind guided me through the decision-making process.
